WORKSHOP #1
Brand & Strategy Kickoff
In a four hour workshop, we jointly developed brand attributes, target groups and corporate goals. It is not the goal to have extensive discussions or to develop a perfect solution, but to make quick decisions, to get commitment and to be able to act strategically despite limited time and budget.
Brand Attributes & Mission Statement
By brainstorming and prioritizing brand attributes in various categories we created the basis to put together a mission statement – this took us just about 30 minutes.
Culture How would our community describe us?
Target Groups How would we describe our target audience?
Voice How do we want to sound to others?
Feeling How do others feel after being in contact with us?
Impact What tangible impact do we have on others?
X-Factor How are we different from others?
In this case, the main goal was to gather information for creating the future website design and to allow objective discussions about it. Still, this exercise can be used for so much more, for example, to define the “filter” marketing copy has to run through (voice attributes) and what it should be about (x-factor).




- Creative
- Enriching
- Open
- International
- Young
- Socially challenged
- Insecure
- Searching
- Enthusiastic
- Open-minded
- Tolerant
- Inspiring
- Creative
- Diverse
- Free
- Confident
- Involved
- Belonging
- Supported
- Self-determined
- Expanding their own horizon
- Critical thinking
- Development of potentials and skills
“Jugendkulturarbeit provides cultural and political education to socially challenged adolescents. In a creative and inspiring environment they feel free and self-determined, developing their potential and abilities.”
Definition of Target Groups
In order to empathize with the different types of users, we developed so-called proto-personas, which are based purely on experience and assumptions. These serve as a starting point to reflect on the needs and challenges of the user and possible solutions that can be considered later in building the information architecture.


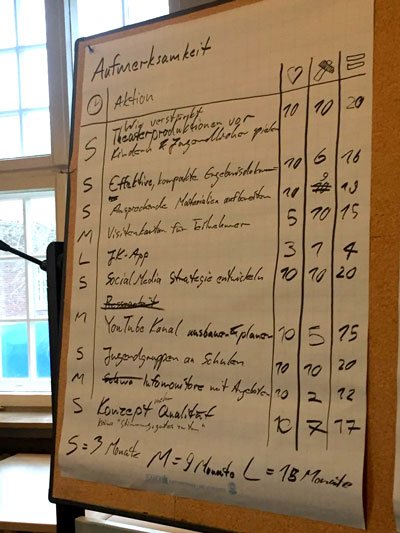
Setting Goals
By brainstorming and prioritizing ideas in terms of efficiency (“How can we make our internal processes or the processes within our products or services more efficient?”) and awareness (“What can we do to be seen?”), we quickly came to a roadmap with the next steps, focusing not just on the website, but also on the organization itself – I believe that a strong organization is more likely to create strong products and services.


Learning
In retrospect, I feel this exercise wasn‘t exactly what the client expected (probably an issue with my positioning) because I aimed towards thinking about the whole ecosystem instead of just the website itself (and probably failed on communicating it sufficiently in the beginning).
Usually, I do this exercise also in terms of revenue, but since the organization is well-funded, we‘ve left it out to save time. To expose potentially hidden treasures, I think it would have been good to do it anyway.
Also, I realized that the rating by numbers is kinda abstract. For the future I‘d prefer the effort impact mapping exercise, since it is way more tangible by evaluating the ideas by needed effort and expected impact, categorizing them into “Do now” (low effort, high impact), “Make it a project” (high effort, high impact), “Make it a task” (low effort, low impact) and “Skip” (high effort, low impact).
Finding a Visual Style
After the first workshop I took the mission statement and the brand attributes to craft three different design directions aka stylescapes to present to the client right before starting the second workshop.



It was decided to go with the second approach because, due to the simplified black-and-white style, they felt that it gives them more freedom to emphasize the photography of various events.
WORKSHOP #2
Information Architecture
Content Audit
To understand the old site and its content, I ran a content audit listing all available information and features. Based on this, we collectively decided what to keep, what to kick and how content can be integrated into a more intuitive information architecture.
Sitemap
Joint development of the sitemap, taking into account the defined proto-personas and the respective solutions to their problems and motivations as well as the objectives of the organization.

Learning
To make sure that the redesign isn‘t based too much on old content respectively to gain a fresh point of view, I will add one or two extra steps in the future (inspired by giveall):
- Rather than diving straight into the results of content auditing and building the new site based on the old content, it makes sense to challenge the group to list all of the content areas that they remember – without, of course, visiting the site. If anything is missing, this is a good sign to question whether these contents really need to stay in the new design.
- Create more stakeholders (proto-personas, 3-6) and think about what they need from the site before diving into the old content – and finally add what's important to the organization, too.
Evaluation via Tree Tests
To ensure an intuitive understanding of the site‘s structure I tested the sitemap on-site with potential users through so-called tree-testing by giving them relevant tasks, such as "Where would you click if you wanted to join a theatre group?" Based on the test results, the sitemap has been adjusted accordingly.
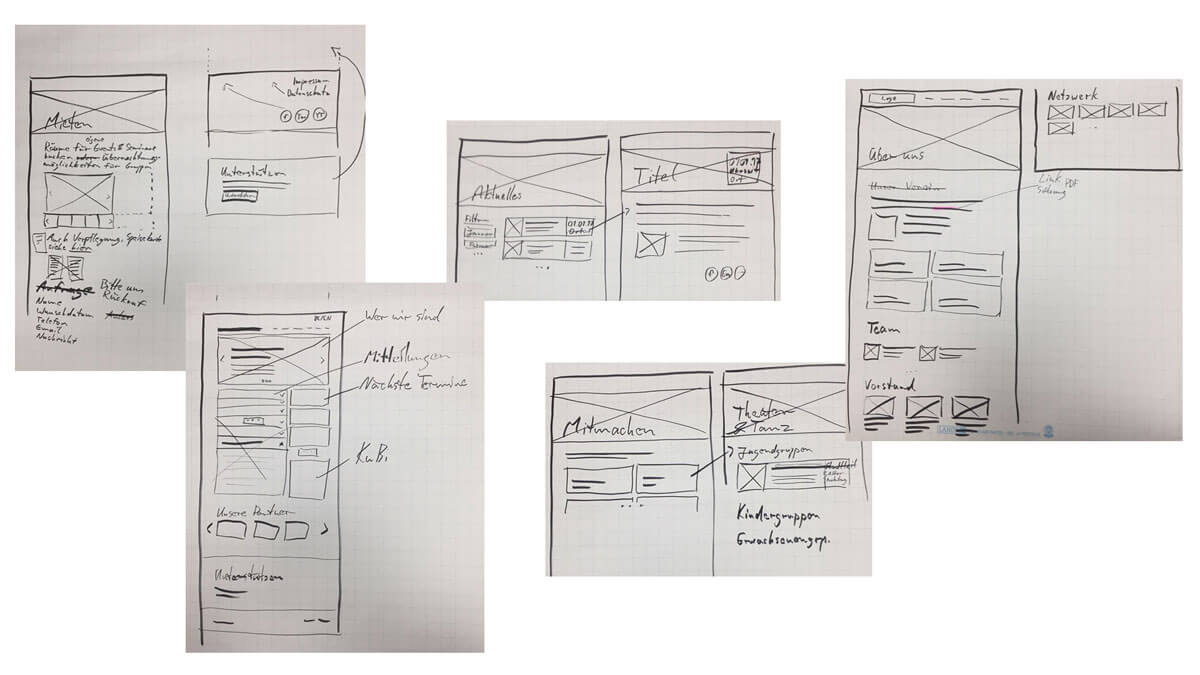
Building the Site Structure
Jointly creating low-fidelity wireframes. The advantage was a direct buy-in of the approximate structure.

Learning
In retrospect, that was too much for the same workshop day, as the focus faded due to too many previous discussions. Nevertheless, the few we had completed were helpful as a starting point for the design phase, and after that, only very small concept changes were necessary.
In the future I will try a different approach – inspired by the UX workshop format from verynice – in which each person creates sketches of each main page, followed by a comparison of the various approaches and finally the creation of a best-of version. I prefer it because this way you go from quantity to quality.
Web Design
Everything was finally sewn together! Here and here you can see the website design as it was before the redesign.
The website will run on Wordpress and is currently under development.
Conclusion
Due to the flawless collaboration, after the workshops hardly any revisions were required, neither in information architecture nor in visual design. As a bonus, Anian Hering was by my side, observing me how I do workshop facilitation and giving me honest and valuable feedback – that was awesome.
As a learning: Make sure to really (I mean, really really) get the expectations of the group right and to clearly communicate the exact goal of the individual exercises – I thought I did so, but I felt a lack of understanding here and there.
Since I don‘t know all the technical details of building a Wordpress site, some concepts were way more complex to implement, respectively way more complex to maintain by the client. Generally – and as I‘m able to do so – I would prefer to keep up the fast pace of the process by developing the website myself and being able to adjust little details without too much effort.
However, if there was more time, I would divide each of the workshops into two shorter days to keep up the focus. In addition, instead of two, I would build at least three personas, also run the prioritization exercise for revenue, and test the sitemap and site structure more thoroughly.
t_g_th_r



